No magic - just our painstaking joint work on the site
An experiment to reduce website loading speed by 3 times through the introduction of lazy load
Many factors influence the growth of visits, views, and even the number of orders on the site. One of the main factors is website loading speed in seconds. Users don't wait for a download, but simply follow another link to get a response to their request. In this battle, the one who is faster wins.
After reading the article, you will find out what should be the loading speed of the site and with the help of what methods it was possible to reduce the loading time from 14 to 4 seconds.
How did you speed up the loading of the site?
You need to repeat only three steps, and then the site will, as they say, just “fly”.
- Include the jQuery Lazy plugin and the lazy loading setting for images.
- Compress the pictures in the slider (or on the site).
- Try minifying and lazy loading JS scripts.
Let's consider each step separately on a specific example.
How to check page loading speed?
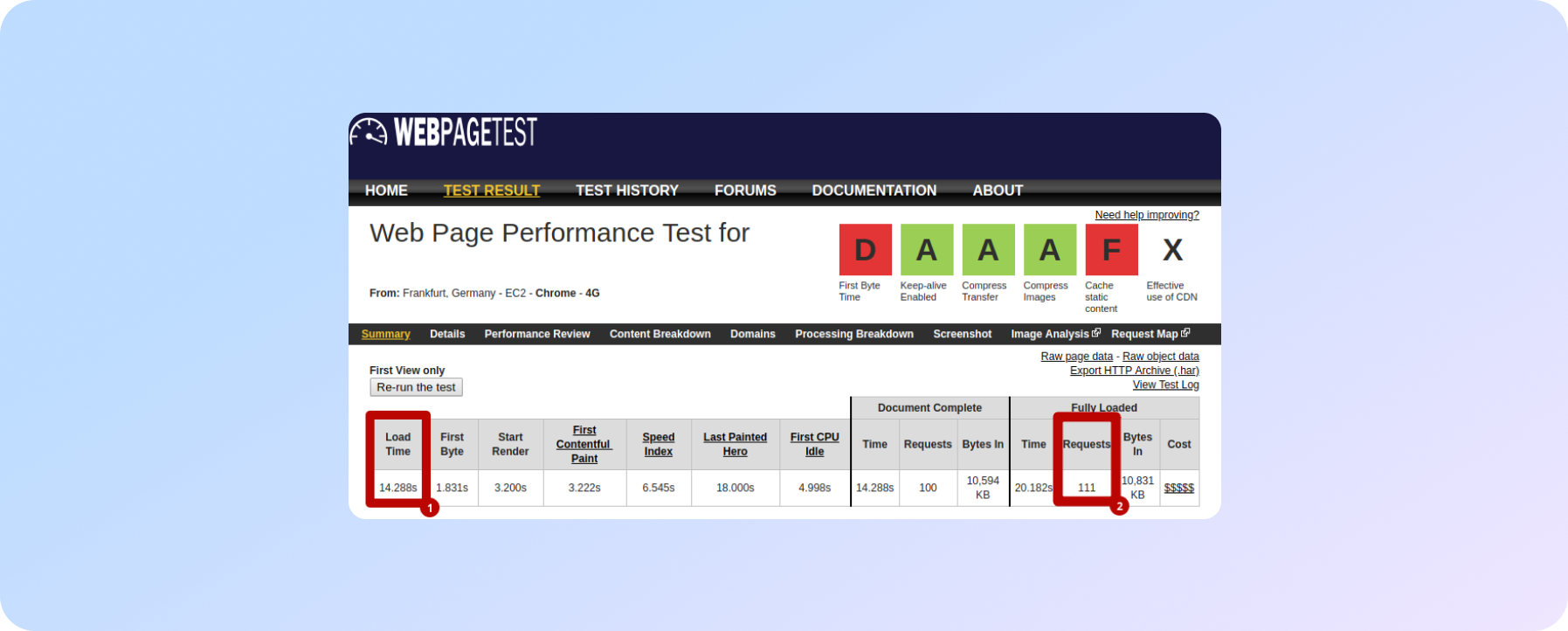
To evaluate the site loading speed, we used the webpagetest.org service, which allows you to comprehensively consider the site loading. Before starting work, we conducted a test and received the following data:
The screenshot shows that the total Load Time (1) is 14.288 seconds, and it took 111 requests to the server (2) to fully load the page.
If you do not like the speed of your site and its content, we can always help.
Connect cool plugin
The next stage of optimization was the include of the jQuery Lazy plugin to set up "lazy loading" of images.
What is "lazy loading"? This is a lazy loading of resources for displaying the site, that is, the requested page is not loaded completely, but is loaded in parts as needed. For example, if the image is set to "lazy loading", is at the very bottom of the page and the user has not watched the page to the very end, then the image file may not be loaded into the browser at all. This is mainly used for pages that have a lot of pictures, but as part of the experiment, we used lazy load for JS files as well.
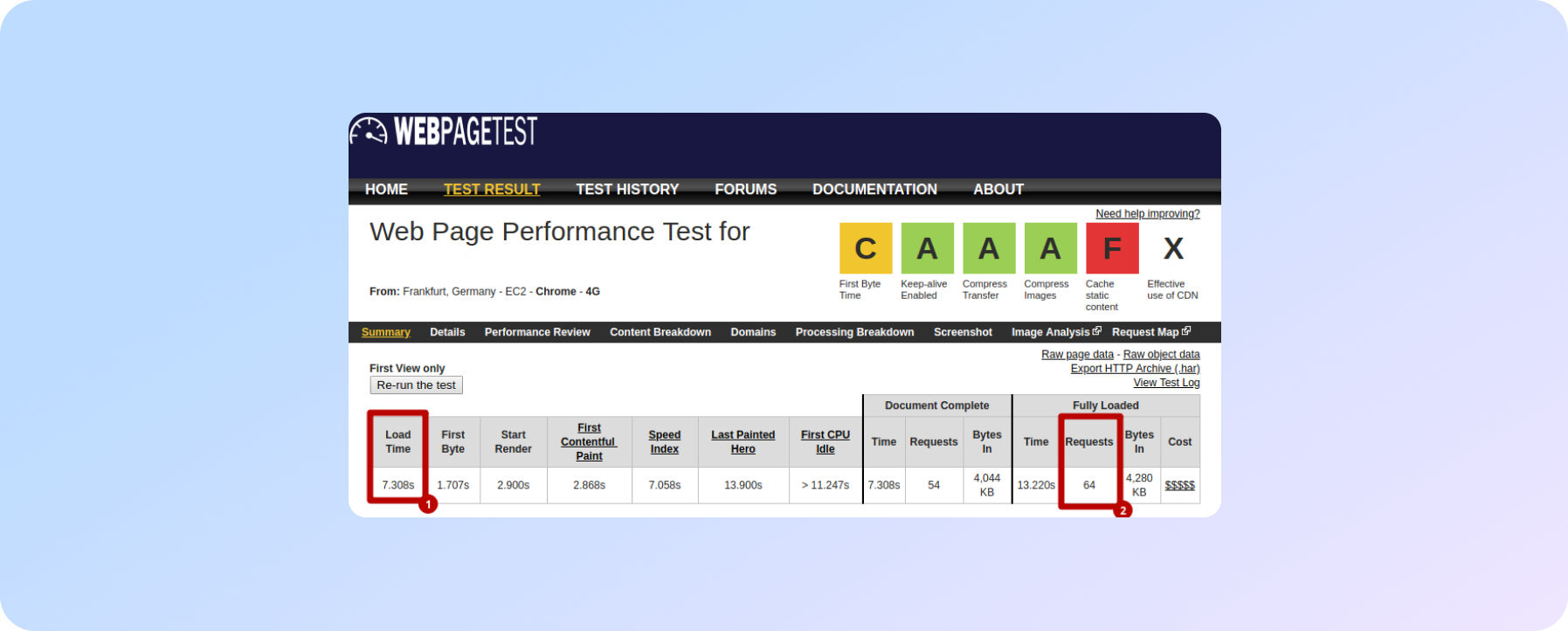
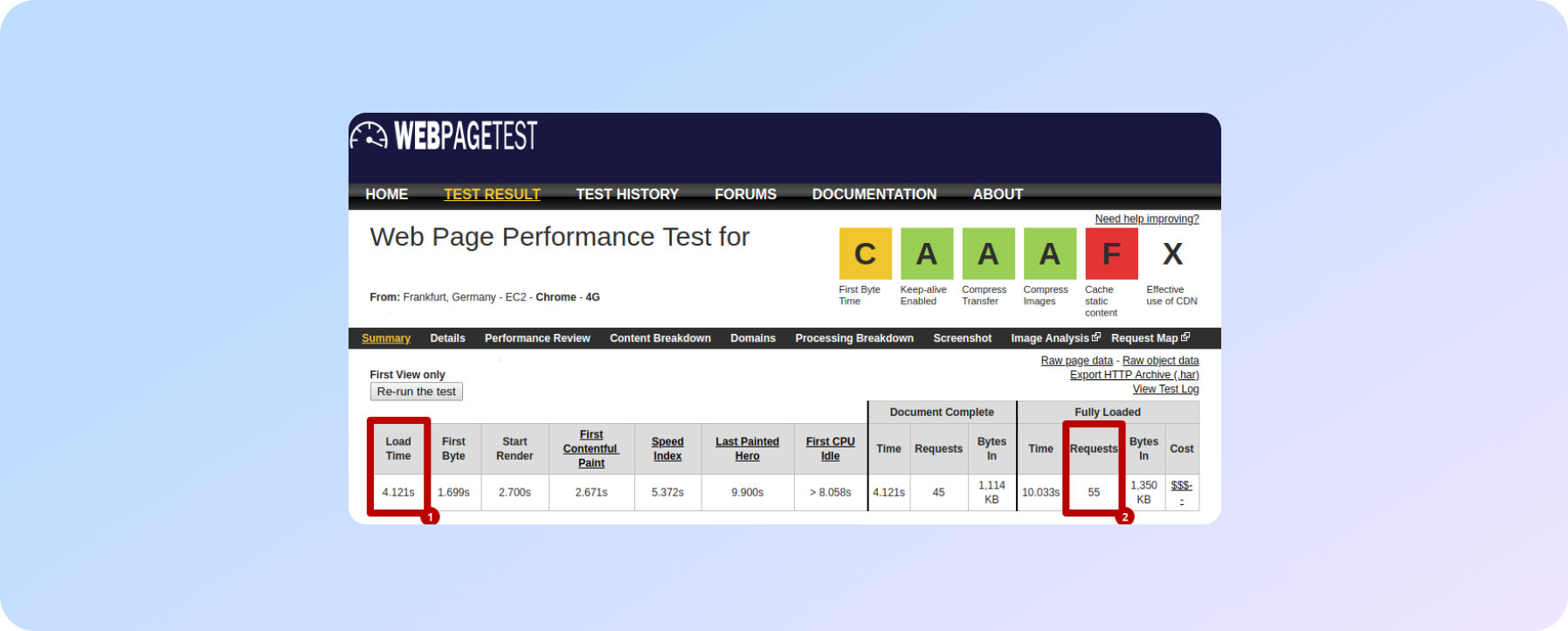
After connecting the above plugin (screen below), we reduced the load time (1) to 7.308 seconds, and the number of requests (2) to 64.
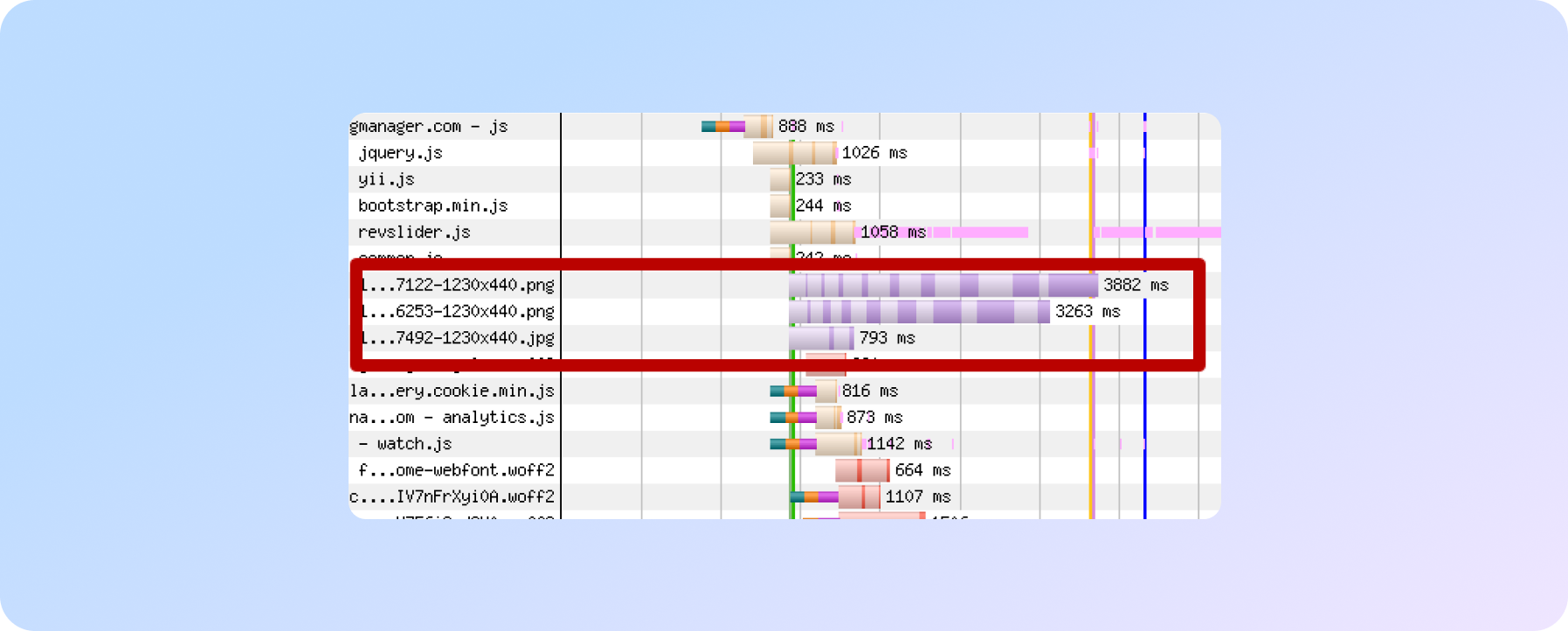
Analysis of the "waterfall" diagram (see below) showed the presence of "heavy" images (on average 1.5 MB) placed in the slider. Since these images appear first when the page is loaded, they were excluded from lazy load. It was decided to compress them.
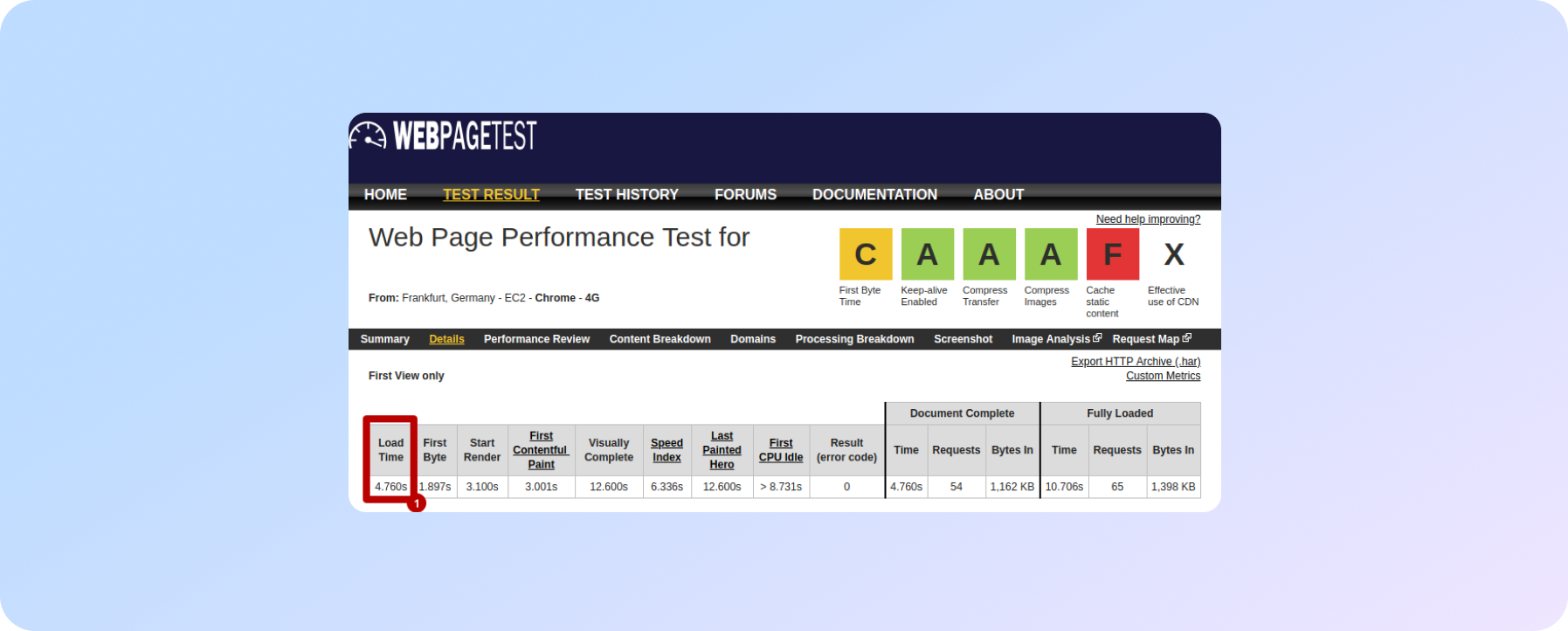
After compressing the slider images from 1.5 MB to 85 KB, the load time (1) was reduced to 4,760 sec. This was shown by a repeated test..
But we decided not to stop there.
The third step to speeding up your site is minification
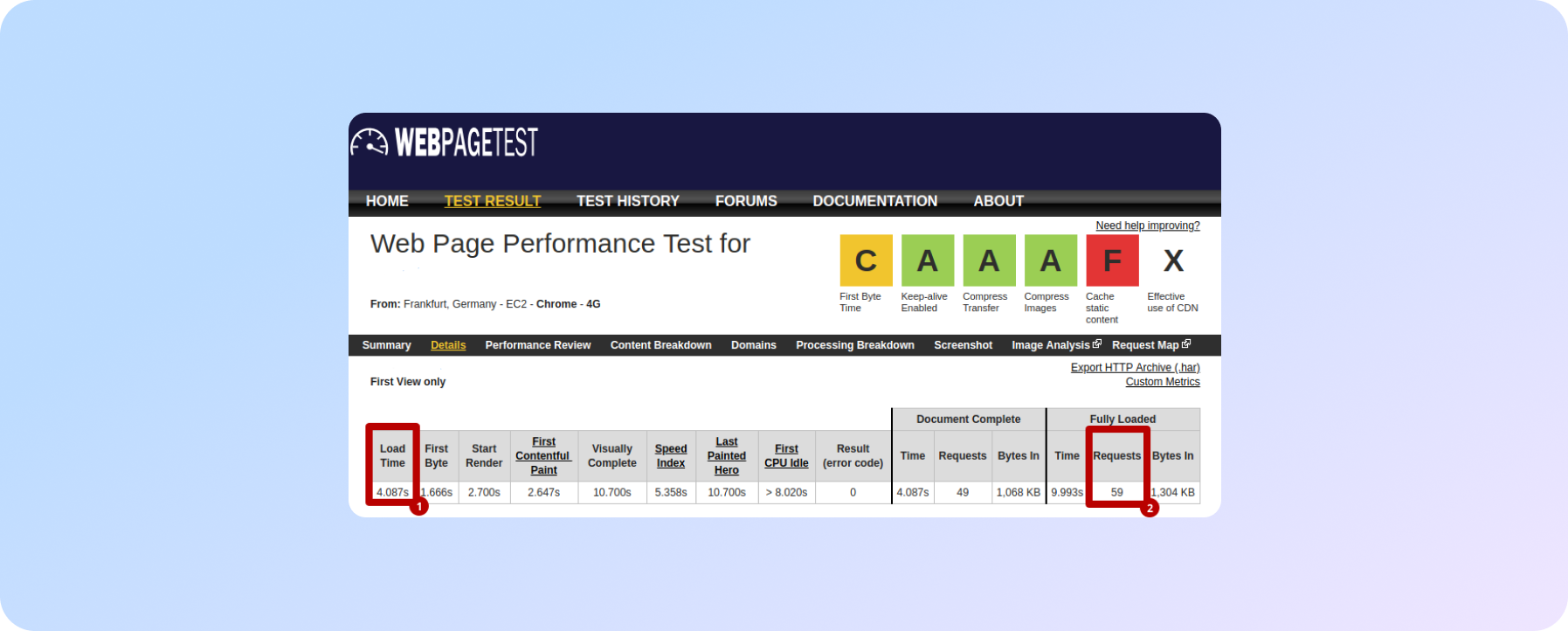
We tried to minify (compress) and enable lazy load for JS scripts. So we won a few more fractions of a second, as can be seen in the screenshot below:
But it was found that because of this, some blocks began to display incorrectly. To avoid this, some scripts were excluded from minification and lazy loading.
As a result of carrying out all three steps, it was possible to reduce the loading time by more than 3 times - from 14.288 sec. up to 4.087 sec.
From the data obtained, it follows that minification and other manipulations with JS scripts must be carried out in stages, testing each change.
The use of lazy load significantly reduces the page loading time of the site, but the best result can only be achieved in combination with other optimization methods.
We don't stop there. Experiments in the direction of optimization continue.
We care about improving your sales :)